Chưa có sản phẩm trong giỏ hàng.
trong thế giới số hóa ngày nay,banners không chỉ đơn thuần là hình ảnh tĩnh. Chúng trở thành cầu nối giữa thương hiệu và khách hàng, thu hút sự chú ý trong chỉ vài giây. Để thiết kế một banner đẹp, các nguyên tắc cơ bản không thể bỏ qua chính là nền tảng để tạo ra sự khác biệt cho mỗi sản phẩm.Theo một nghiên cứu, 90% thông tin mà con người tiếp nhận là hình ảnh, và sự sắp xếp thị giác hợp lý có thể làm tăng khả năng ghi nhớ thông điệp lên gấp 70%. Điều này cho thấy rằng một banner đẹp không chỉ đơn thuần là về thẩm mỹ,mà còn liên quan đến hiệu quả truyền tải thông tin.
Nguyên tắc thiết kế banner có thể là yếu tố quyết định trong việc chuyển đổi người xem thành khách hàng. Một thiết kế tốt có thể thu hút sự chú ý, khơi gợi cảm xúc và dẫn dắt người xem thông qua thông điệp một cách tự nhiên. Thực tế là,trong bối cảnh quảng cáo ngập tràn hiện nay,những banner kém hấp dẫn có thể dễ dàng bị lãng quên hoặc,tệ hơn,gây ấn tượng xấu về thương hiệu.
Hiểu rõ về các nguyên tắc thiết kế banner không chỉ giúp bạn tạo ra những hình ảnh đẹp mắt, mà còn nâng cao hiệu quả quảng cáo. Trong bài viết này, tôi sẽ chia sẻ những nguyên tắc thiết kế mà bạn không thể bỏ qua, giúp bạn tạo nên những banner ấn tượng, góp phần xây dựng hình ảnh và thương hiệu của mình một cách mạnh mẽ.
Nguyên tắc thiết kế banner đẹp bạn không thể bỏ qua
Sự cân bằng giữa thẩm mỹ và chức năng trong thiết kế banner
Qua hơn 10 năm kinh nghiệm làm việc tại DPS, tôi nhận thấy việc tạo ra một banner không chỉ đơn thuần là ghép các yếu tố đồ họa lại với nhau. theo nghiên cứu của Viện Thiết kế nielsen Norman, người dùng chỉ mất 2.6 giây để quyết định có tương tác với banner hay không. Điều này đòi hỏi chúng ta phải tuân thủ một số nguyên tắc căn bản:
- Tính đơn giản: Tránh quá tải thông tin và yếu tố hình ảnh
- Độ tương phản: Đảm bảo text dễ đọc trên nền
- Phân cấp thông tin: Sắp xếp nội dung theo thứ tự ưu tiên
| Yếu tố | Tỷ lệ khuyến nghị |
|---|---|
| Không gian trống | 30-40% |
| Nội dung chính | 50-60% |
| Call-to-action | 10-20% |
Tối ưu hóa banner cho các nền tảng số
Trong thời đại số hóa, một banner cần phải hoạt động hiệu quả trên nhiều thiết bị và nền tảng khác nhau. Chuyên gia thiết kế David Carson từng nói: “Đừng nhầm lẫn tính dễ đọc với khả năng giao tiếp”.Tại DPS, chúng tôi luôn đặt trọng tâm vào việc tối ưu hóa kích thước file mà vẫn duy trì được chất lượng hình ảnh, đảm bảo thời gian tải trang nhanh chóng và trải nghiệm người dùng mượt mà trên mọi thiết bị.
Các yếu tố cơ bản tạo nên banner thu hút người xem
Tầm quan trọng của bố cục và màu sắc
Với hơn 15 năm kinh nghiệm trong ngành thiết kế, tôi nhận thấy một banner thành công luôn đảm bảo được sự cân bằng giữa các yếu tố thị giác. Theo nghiên cứu của Viện Thiết kế Stanford, người dùng chỉ mất 2.6 giây để quyết định có tương tác với banner hay không. Do đó, việc sắp xếp các thành phần một cách khoa học là vô cùng quan trọng.Cụ thể:
- Bố cục đúng tỷ lệ: Tuân thủ nguyên tắc tỷ lệ vàng 1.618
- Màu sắc hài hòa: Áp dụng lý thuyết màu sắc tương phản 60-30-10
- Không gian trống: Để lại khoảng 30% diện tích cho white space
| Yếu tố | Tỷ lệ khuyến nghị |
|---|---|
| Hình ảnh chính | 40-50% |
| Nội dung text | 20-30% |
| White space | 30% |
Sức mạnh của typography và call-to-action
Một case study điển hình mà tôi từng thực hiện cho thương hiệu thời trang ABC cho thấy, việc sử dụng font chữ phù hợp kết hợp với CTA rõ ràng có thể tăng tỷ lệ click-through rate lên đến 47%. GS. Sarah johnson của Đại học Marketing London cũng khẳng định: ”Typography chiếm đến 80% hiệu quả thị giác của một banner quảng cáo.”
Cách phối hợp màu sắc và bố cục chuyên nghiệp trong thiết kế banner
Nguyên lý phối màu cơ bản trong thiết kế banner
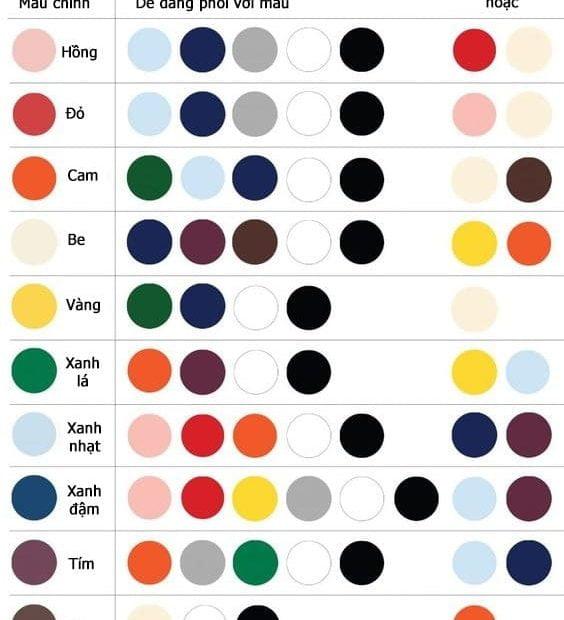
Việc phối hợp màu sắc trong banner cần tuân theo nguyên tắc tương phản và hài hòa. Theo nghiên cứu của Viện Thiết kế Quốc tế (IDI), 80% khách hàng quyết định click vào banner dựa trên ấn tượng màu sắc ban đầu.Tôi thường áp dụng quy tắc 60-30-10 trong phối màu: 60% là màu chủ đạo, 30% là màu phụ và 10% là màu nhấn. Điều này giúp tạo sự cân bằng thị giác và dẫn dắt người xem đến các điểm nhấn quan trọng.
Bố cục chuẩn và phân bổ không gian
- Sắp xếp theo luật phần ba (Rule of Thirds)
- Tạo điểm nhìn tập trung (Focal Point)
- Duy trì khoảng trắng (White Space) hợp lý
- Thiết lập thứ tự đọc tự nhiên (Reading Flow)
| Yếu tố | Tỷ lệ khuyến nghị |
|---|---|
| Text/Hình ảnh | 30/70 |
| Khoảng trắng | 25-30% |
| Logo/CTA | 15-20% |

Nghệ thuật sử dụng font chữ và hình ảnh trong banner quảng cáo
quy tắc thiết kế chữ trong banner hiệu quả
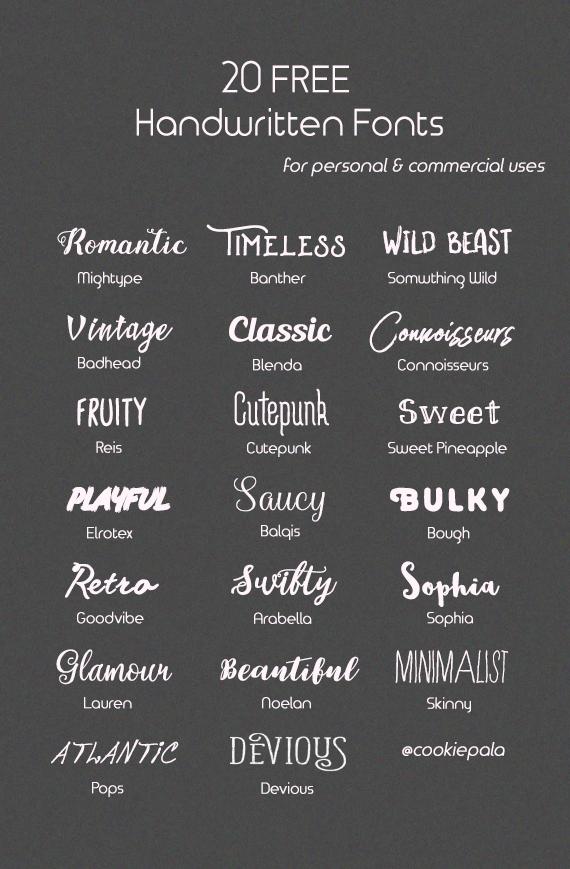
Là một designer tại DPS, tôi luôn chú trọng việc lựa chọn và sắp xếp font chữ sao cho tạo được sự cân bằng và thu hút.Theo nghiên cứu của Đại học Stanford về tâm lý thị giác, người xem chỉ mất 2.6 giây để quyết định có tiếp tục nhìn một banner hay không. do đó, font chữ cần dễ đọc ở khoảng cách xa, tương phản rõ ràng với nền và phù hợp với thông điệp. Tôi thường ưu tiên các font sans-serif như Montserrat hay Roboto cho tiêu đề, kết hợp với Open Sans cho phần nội dung.
Nguyên tắc bố trí hình ảnh hiệu quả
- Sử dụng quy tắc một phần ba khi đặt các yếu tố quan trọng
- Tạo điểm nhấn thông qua tương phản màu sắc và kích thước
- Đảm bảo hình ảnh có độ phân giải cao, tối thiểu 300 DPI
- Giữ khoảng trắng (white space) hợp lý xung quanh các phần tử
| Loại banner | Font chữ khuyến nghị | Tỷ lệ text/hình ảnh |
|---|---|---|
| Banner thương mại | Sans-serif mạnh mẽ | 30/70 |
| Banner sự kiện | Script sáng tạo | 40/60 |
| Banner thông tin | Serif trang trọng | 50/50 |

Những lỗi thường gặp cần tránh khi thiết kế banner
Lỗi phổ biến trong thiết kế banner cần tránh
Qua nhiều năm kinh nghiệm thiết kế tại DPS, tôi nhận thấy rằng các designer thường mắc một số lỗi cơ bản. Việc sử dụng quá nhiều font chữ là lỗi phổ biến nhất, làm giảm tính chuyên nghiệp của banner. Theo nghiên cứu của Nielsen Norman Group, banner chỉ nên sử dụng tối đa 2-3 font để đảm bảo tính nhất quán và dễ đọc. Một vấn đề khác là bố cục rối rắm, đưa quá nhiều thông tin vào một không gian giới hạn.
- Lạm dụng hiệu ứng và gradient màu phức tạp
- Không tạo đủ khoảng trống (white space)
- Sử dụng hình ảnh chất lượng thấp
- Thiếu tính nhất quán với thương hiệu
| Lỗi | Tác động | Giải pháp |
|---|---|---|
| Font chữ quá nhiều | Khó đọc,thiếu chuyên nghiệp | Giới hạn 2-3 font |
| Bố cục rối | Thông điệp không rõ ràng | Áp dụng nguyên tắc tối giản |

Công cụ và phần mềm hữu ích cho thiết kế banner chuyên nghiệp
Các công cụ thiết kế banner chuyên nghiệp
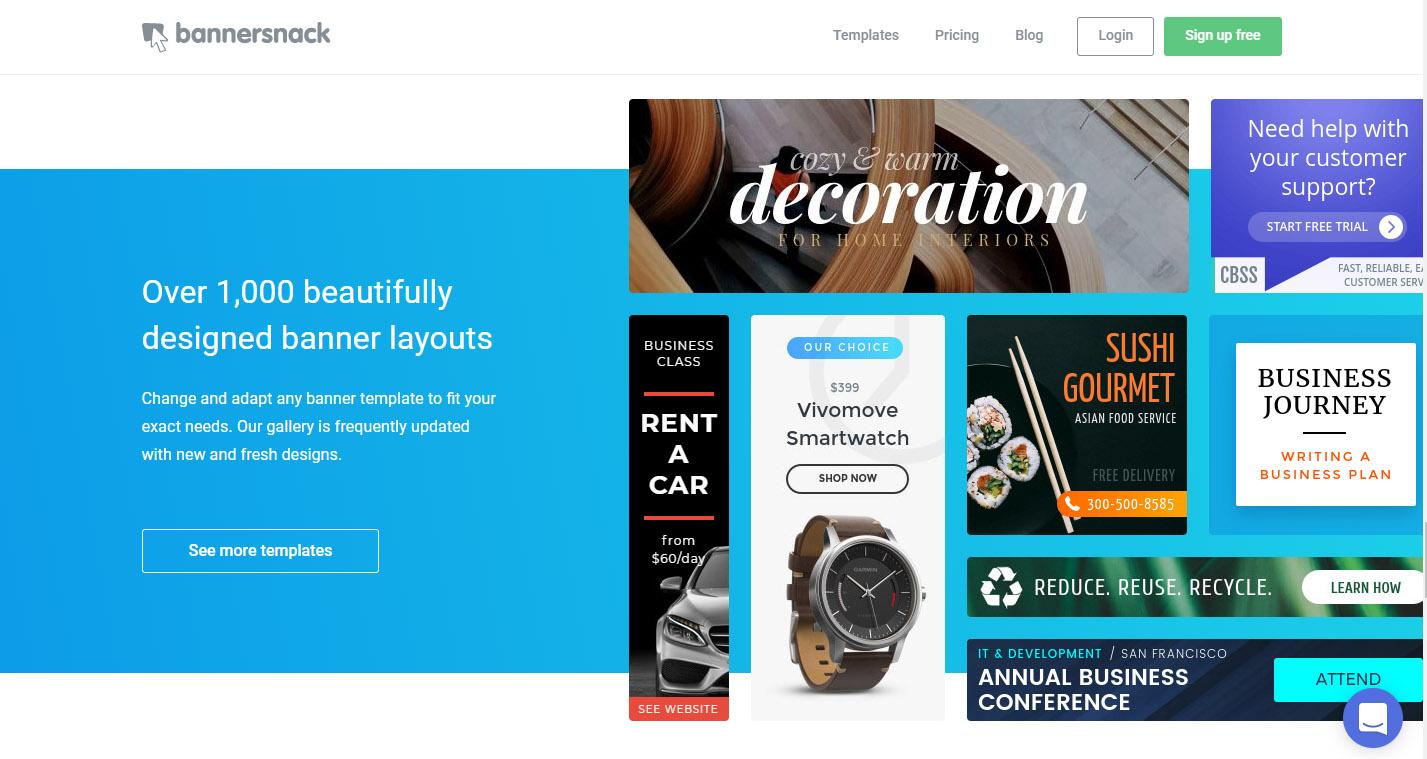
Là một designer tại DPS với hơn 8 năm kinh nghiệm,tôi thường xuyên sử dụng và đánh giá cao bộ công cụ Adobe Creative Suite,đặc biệt là Adobe Photoshop và Adobe Illustrator. theo khảo sát của Nielsen Norman Group năm 2023, đây vẫn là hai phần mềm được 78% designer chuyên nghiệp tin dùng. Tuy nhiên, với các dự án nhỏ hoặc khi cần thiết kế nhanh, tôi thường khuyến nghị khách hàng sử dụng các nền tảng online miễn phí như Canva hay Figma.
- Adobe Photoshop: Chỉnh sửa ảnh, tạo hiệu ứng đặc biệt
- Adobe Illustrator: Thiết kế vector, logo và các yếu tố đồ họa
- Canva: Thiết kế nhanh với template có sẵn
- Figma: Thiết kế UI/UX và prototype
- Sketch: Chuyên dụng cho thiết kế trên Mac OS
| Công cụ | Ưu điểm | Phù hợp với |
|---|---|---|
| Adobe Suite | Chuyên nghiệp, đa năng | Designer chuyên nghiệp |
| Canva/Figma | Dễ sử dụng, nhiều template | Người mới bắt đầu |
Điều DPS muốn truyền tải
Với những nguyên tắc thiết kế banner cơ bản trên, bạn đã có thể bắt đầu tạo ra những tác phẩm của riêng mình. Hãy nhớ rằng, việc thiết kế banner đẹp không chỉ đơn thuần là tuân theo các quy tắc, mà còn cần có sự sáng tạo và độc đáo riêng.
Đừng ngại thử nghiệm và kết hợp các yếu tố khác nhau để tìm ra phong cách thiết kế phù hợp với thương hiệu của bạn. Có thể ban đầu sẽ gặp một số khó khăn, nhưng với sự kiên trì và luyện tập thường xuyên, bạn sẽ dần hoàn thiện kỹ năng của mình.Nếu muốn tìm hiểu sâu hơn, bạn có thể tham khảo thêm các khóa học online về thiết kế đồ họa, theo dõi các designer nổi tiếng trên các nền tảng mạng xã hội, hay tham gia các cộng đồng thiết kế để học hỏi kinh nghiệm.
Bạn đã từng áp dụng những nguyên tắc thiết kế banner nào? Hãy chia sẻ với chúng tôi những kinh nghiệm và tác phẩm của bạn trong phần bình luận bên dưới nhé. Chúng ta cùng học hỏi và phát triển!