Chưa có sản phẩm trong giỏ hàng.
Trong thời đại số hóa hiện nay, việc thiết kế banner online không còn là đặc quyền của các nhà thiết kế chuyên nghiệp mà đã trở thành nhu cầu thiết yếu của bất kỳ ai muốn quảng bá sản phẩm hay dịch vụ. Trong bài viết này, tôi sẽ chia sẻ những bí kíp thiết kế banner online với Canva đơn giản nhất, giúp bạn tạo ra sản phẩm ấn tượng, thu hút và hiệu quả.
Canva, với giao diện thân thiện và thư viện mẫu phong phú, là một công cụ hữu ích mà mọi người có thể tận dụng để thể hiện sáng tạo của mình mà không cần phải có nền tảng thiết kế sâu rộng. Theo một nghiên cứu gần đây, hơn 80% doanh nghiệp nhỏ sử dụng hình ảnh để tăng cường nhận diện thương hiệu.Vì vậy, việc sử dụng Canva để tạo ra những banner bắt mắt không chỉ giúp bạn tiết kiệm thời gian mà còn nâng cao giá trị thương hiệu của mình.
Những kiến thức và kỹ năng thiết kế đơn giản mà chúng ta sắp khám phá không chỉ mang lại lợi ích cá nhân mà còn góp phần giúp bạn nổi bật giữa muôn vàn thông điệp trên thế giới ảo. Trong khi nhiều người nghĩ rằng thiết kế là một lĩnh vực phức tạp và yêu cầu nhiều kỹ năng,thì thực tế là,với sự hỗ trợ của Canva,bất kỳ ai cũng có thể tạo ra những banner hấp dẫn chỉ trong vài phút.
Vì lẽ đó, tôi hy vọng rằng bài viết này sẽ mở ra một cánh cửa mới cho bạn, giúp bạn tự tin hơn trong việc thể hiện ý tưởng và nâng cao sự hiện diện trực tuyến của mình. Hãy cùng tôi khám phá những bí kíp này và biến những giấc mơ thiết kế thành hiện thực một cách dễ dàng!
Giới thiệu về Canva và những tính năng thiết kế banner nổi bật
Công cụ thiết kế trực tuyến phổ biến nhất hiện nay
Là một designer tại DPS, tôi đã trực tiếp trải nghiệm và đánh giá cao tính ưu việt của Canva – nền tảng thiết kế đồ họa trực tuyến đang được hơn 100 triệu người dùng tin tưởng. Theo nghiên cứu của Adobe Creative Insights 2023, Canva chiếm tới 47% thị phần trong phân khúc công cụ thiết kế online, vượt xa các đối thủ cạnh tranh.
Tính năng nổi bật cho thiết kế banner
- Thư viện template phong phú: Hơn 500.000 mẫu banner được phân loại theo ngành nghề
- Công cụ chỉnh sửa trực quan: Giao diện kéo-thả đơn giản, dễ sử dụng
- Kho ảnh & element miễn phí: Tiếp cận hàng triệu tài nguyên thiết kế chất lượng cao
- Tính năng đồng bộ: Làm việc nhóm hiệu quả với khả năng chia sẻ và chỉnh sửa theo thời gian thực
| Phiên bản | Tính năng chính | Giá/tháng |
|---|---|---|
| Free | Template cơ bản, 250.000+ ảnh miễn phí | $0 |
| Pro | 100+ triệu ảnh stock, Brand Kit | $12.99 |

Hướng dẫn chọn kích thước và template banner phù hợp trên Canva
Quy tắc chọn kích thước banner chuẩn
Việc lựa chọn kích thước banner phù hợp đóng vai trò quyết định trong hiệu quả truyền thông của chiến dịch. Theo nghiên cứu từ Nielsen Norman Group, người dùng chỉ mất 0.05 giây để hình thành ấn tượng đầu tiên về một banner. Do đó, tôi luôn khuyên khách hàng của DPS nên tuân thủ các kích thước chuẩn sau:
- Facebook cover: 820 x 312 pixels
- Facebook post: 1200 x 630 pixels
- Instagram post: 1080 x 1080 pixels
- Website header: 1920 x 400-600 pixels
Template banner chuyên nghiệp trên Canva
Qua kinh nghiệm thiết kế tại DPS, tôi nhận thấy việc chọn template phù hợp có thể tiết kiệm đến 60% thời gian thiết kế. Canva cung cấp hàng nghìn template được phân loại theo mục đích sử dụng. Tuy nhiên, để đạt hiệu quả tốt nhất, bạn nên ưu tiên các template có:
| Tiêu chí | Lý do chọn |
|---|---|
| Bố cục rõ ràng | Tăng khả năng đọc hiểu |
| Không gian trống đủ | Tránh rối mắt người xem |
| Phông chữ đơn giản | Đảm bảo tính chuyên nghiệp |

Kỹ thuật phối màu và sắp xếp bố cục banner chuyên nghiệp
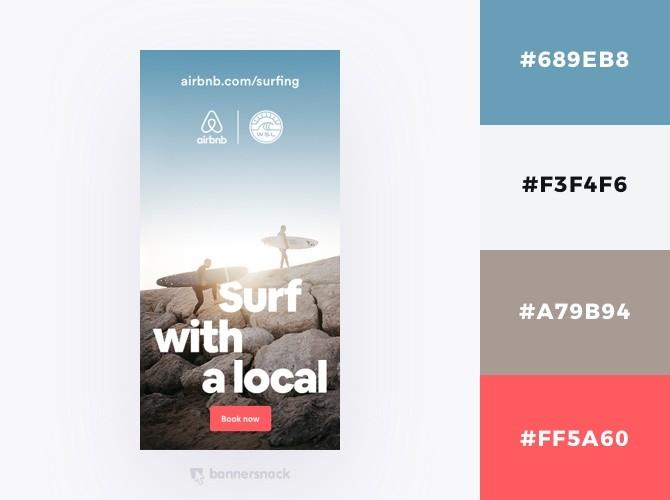
Nguyên tắc phối màu trong thiết kế banner
Khi làm việc với canva,tôi thường áp dụng quy tắc phối màu 60-30-10 - một nguyên lý được nhiều chuyên gia thiết kế như David Airey đề xuất trong cuốn “Logo Design Love”. Theo đó, 60% là màu chủ đạo, 30% là màu bổ trợ và 10% còn lại dành cho màu nhấn.Việc này giúp tạo ra sự cân bằng thị giác và thu hút người xem một cách tự nhiên.
Bố cục và phân bổ không gian hiệu quả
Qua kinh nghiệm thiết kế tại DPS, tôi nhận thấy việc chia banner thành lưới 3×3 (rule of thirds) mang lại hiệu quả cao trong việc sắp xếp các yếu tố. Các thông tin quan trọng nên được đặt tại các điểm giao của lưới, tạo nên focal point thu hút ánh nhìn. Nghiên cứu của Nielsen Norman Group cũng chỉ ra rằng người dùng thường quét thông tin theo hình chữ F, vì vậy tôi thường đặt nội dung quan trọng nhất ở phía trên bên trái.
- Sử dụng khoảng trắng (white space) để tạo nhịp điệu
- Áp dụng nguyên tắc tương phản để làm nổi bật thông điệp chính
- Đảm bảo tính nhất quán trong việc sử dụng font chữ và khoảng cách
| Yếu tố | Vị trí đề xuất |
|---|---|
| Logo | Góc trên bên trái |
| Headline | Phần trên, căn giữa |
| CTA | Phần dưới bên phải |

Cách tạo điểm nhấn và sử dụng hiệu ứng trong thiết kế banner
Nghệ thuật tạo điểm nhấn trong thiết kế
Trong vai trò một designer tại DPS, tôi nhận thấy việc tạo điểm nhấn chính là chìa khóa để thu hút ánh nhìn của người xem. Theo nghiên cứu của Đại học Stanford về tâm lý thị giác, não người chỉ mất 50 milliseconds để tạo ấn tượng đầu tiên về một thiết kế. Vì vậy, tôi thường áp dụng nguyên tắc tương phản và phân cấp thị giác để tạo focal point hiệu quả. Một số kỹ thuật cơ bản bao gồm:
- Tương phản màu sắc: Sử dụng màu đối lập hoặc độ tương phản cao
- Kích thước: Phóng to các yếu tố quan trọng
- Khoảng trống: Tạo white space xung quanh điểm nhấn
- Hình dạng: Sử dụng hình khối độc đáo hoặc bất thường
Ứng dụng hiệu ứng động trong Canva
Canva cung cấp nhiều hiệu ứng động (animation) giúp banner trở nên sinh động và bắt mắt hơn. Từ kinh nghiệm làm việc với nhiều dự án, tôi nhận thấy hiệu ứng Fade và Pan thường mang lại kết quả tốt nhất cho banner quảng cáo. Theo thống kê từ HubSpot, banner có animation nhẹ nhàng có tỷ lệ click-through cao hơn 23% so với banner tĩnh.Tuy nhiên, cần tránh lạm dụng hiệu ứng để không gây rối mắt người xem.
| Loại hiệu ứng | Mục đích sử dụng | Độ phức tạp |
|---|---|---|
| fade | Chuyển đổi mềm mại | Thấp |
| Pan | Di chuyển nội dung | Trung bình |
| Bounce | nhấn mạnh CTA | Cao |

Tối ưu hóa banner cho từng nền tảng mạng xã hội
Kích thước chuẩn cho từng nền tảng
Mỗi nền tảng mạng xã hội đều có những yêu cầu riêng về kích thước banner. Theo khảo sát của Social Media Examiner năm 2023, 75% người dùng truy cập mạng xã hội qua điện thoại di động, vì vậy việc tối ưu kích thước cho mobile là vô cùng quan trọng. Dưới đây là bảng tổng hợp các kích thước banner phổ biến mà tôi thường áp dụng tại DPS:
| Nền tảng | Kích thước (px) | Tỷ lệ khung hình |
|---|---|---|
| 820 x 312 | 2.63:1 | |
| 1080 x 1080 | 1:1 | |
| 1584 x 396 | 4:1 |
Tối ưu nội dung và bố cục
Khi thiết kế banner cho từng nền tảng, cần chú ý đến các yếu tố đặc thù. Ví dụ, với Facebook tôi thường đặt logo và thông điệp chính ở trung tâm vì khi xem trên mobile, hai bên sẽ bị cắt bớt. Theo nghiên cứu của Nielsen Norman Group, người dùng chỉ dành 2-3 giây đầu tiên để nhìn banner, do đó cần tập trung vào một thông điệp rõ ràng, ngắn gọn. Một số điểm cần lưu ý:
- Instagram: Sử dụng hình ảnh vuông, tập trung vào yếu tố thẩm mỹ
- Facebook: Tối ưu vùng an toàn ở giữa, tránh text quan trọng ở hai bên
- LinkedIn: Banner rộng, phù hợp cho nội dung chuyên nghiệp và đầy đủ
Điều DPS rút ra được
Với những hướng dẫn chi tiết trên, bạn đã có thể bắt đầu hành trình thiết kế banner online của mình với Canva. Đừng ngại thử nghiệm và sáng tạo – mỗi lần thực hành là một cơ hội để bạn trau dồi kỹ năng thiết kế.
Ngoài banner, Canva còn cung cấp nhiều template cho các định dạng khác như poster, logo, hay thiết kế mạng xã hội. Hãy khám phá thêm để tận dụng tối đa công cụ đa năng này nhé!
Để nâng cao kỹ năng thiết kế của mình, bạn có thể tham khảo thêm các khóa học online về nguyên tắc thiết kế, phối màu, hay typography. Những kiến thức này sẽ giúp các banner của bạn trở nên chuyên nghiệp hơn.
Bạn đã từng sử dụng Canva để thiết kế banner chưa? Hãy chia sẻ trải nghiệm của mình trong phần bình luận bên dưới nhé! Chúng tôi rất mong được lắng nghe những khó khăn bạn gặp phải cũng như các mẹo vặt hữu ích mà bạn đã học được trong quá trình thiết kế.